Panoramica
La segmentazione è una parte importante della nostra offerta di piattaforma. Aiuta a rendere la piattaforma innovativa e coinvolgente, fornendo il contenuto giusto alle persone giuste. Questo è particolarmente vero per i clienti con più sedi. Offriamo segmentazione attraverso riquadri segmentati, pagine e anche layout. Si può riflettere questo contenuto segmentato negli elementi del menu principale mostrati nella barra di navigazione superiore. Questo articolo spiega come fare ciò in modo più dettagliato.
Perché è importante avere un menu completo e ben costruito?
-
Il menu di navigazione riflette la struttura sottostante del programma creando molteplici modi in cui gli utenti possono esplorare e dare un senso al contenuto all'interno della loro piattaforma.
-
Un menu di navigazione è visibile e raggiungibile da qualsiasi pagina, e ciò lo rende l'elemento più cliccato insieme alla barra di ricerca. È il modo principale attraverso cui le persone navigano nella piattaforma.
-
Un menu di navigazione ben strutturato è un requisito fondamentale per l'accessibilità. Questo è particolarmente vero per gli utenti che dipendono dai lettori di schermo per esplorare i siti web.
Guida in tre passaggi per utilizzare la segmentazione nel menu
- Configura le tue pagine segmentate, blog e layout SmartHub® come di consueto utilizzando Segment Manager:
o dall'opzione di segmentazione sulla pagina/hub stessa: - Vai all'editor del menu e organizza il tuo contenuto per consentire una navigazione ottimale. Il menu può essere creato trascinando gli elementi da destra alla struttura del menu a sinistra. La struttura del menu a sinistra viene quindi visualizzata nella stessa struttura in diretta sulla piattaforma. 'Elementi personalizzati' e 'Menu personalizzati' sono utilizzati per aiutare a organizzare la navigazione del menu, vengono utilizzati per categorizzare pagine e layout e come tali non possono essere segmentati essi stessi. Puoi trascinare e rilasciare pagine e layout nella struttura del menu. Il menu reagirà quindi a qualsiasi segmentazione tu abbia aggiunto a pagine e hub mostrando o nascondendo i link alle persone che rientrano o escono da quei segmenti.
Ecco maggiori dettagli sulle regole di visibilità nell'editor del menu:Ad esempio: hai un menu personalizzato principale "Benefici" visibile a tutti. Al suo interno potresti avere un hub segmentato per i dipendenti del Regno Unito e uno per i dipendenti degli Stati Uniti. Aggiungi entrambi questi hub sotto il menu personalizzato "Benefici". Quindi, se un dipendente degli Stati Uniti accede, vedrà solo l'elemento del menu per i benefici degli Stati Uniti e se una persona del Regno Unito accede vedrà solo l'elemento del menu per i benefici del Regno Unito.
- Questo è tutto. L'ultimo passaggio è testare la configurazione.
Risultati finali
Ecco esempi di come diverse strutture di menu sono viste dal pubblico.
Qui abbiamo un menu personalizzato con un elemento del menu nidificato all'interno. L'elemento del menu porta a una pagina segmentata con la regola: Il nome è Sevil. Di conseguenza, tutti tranne Sevil vedono l'etichetta Test di segmentazione nel mega menu senza nulla sotto. Sevil, d'altra parte, vede Test di segmentazione » Test di segmentazione - Sevil.
Simile a quanto sopra, in questo esempio, abbiamo un Menu Personalizzato chiamato Test di segmentazione visibile a tutti. Al suo interno, però, abbiamo una pagina segmentata con la regola: Il nome è Sevil e un'altra pagina con Il nome è Norberto. Di conseguenza, Sevil vede Test di segmentazione » Test di segmentazione - Sevil e Norberto vede Test di segmentazione » Test di segmentazione - Norbie. Tutti gli altri vedono solo il menu personalizzato Test di segmentazione
In questo esempio, abbiamo utilizzato direttamente la pagina segmentata (Il nome è Sevil) e l'abbiamo aggiunta al mega menu. Pertanto, gli altri non vedono nulla e Sevil vede Test di segmentazione.
Nota: L'aggiunta di pagine segmentate funziona allo stesso modo sia in un mega menu che in un formato a discesa.
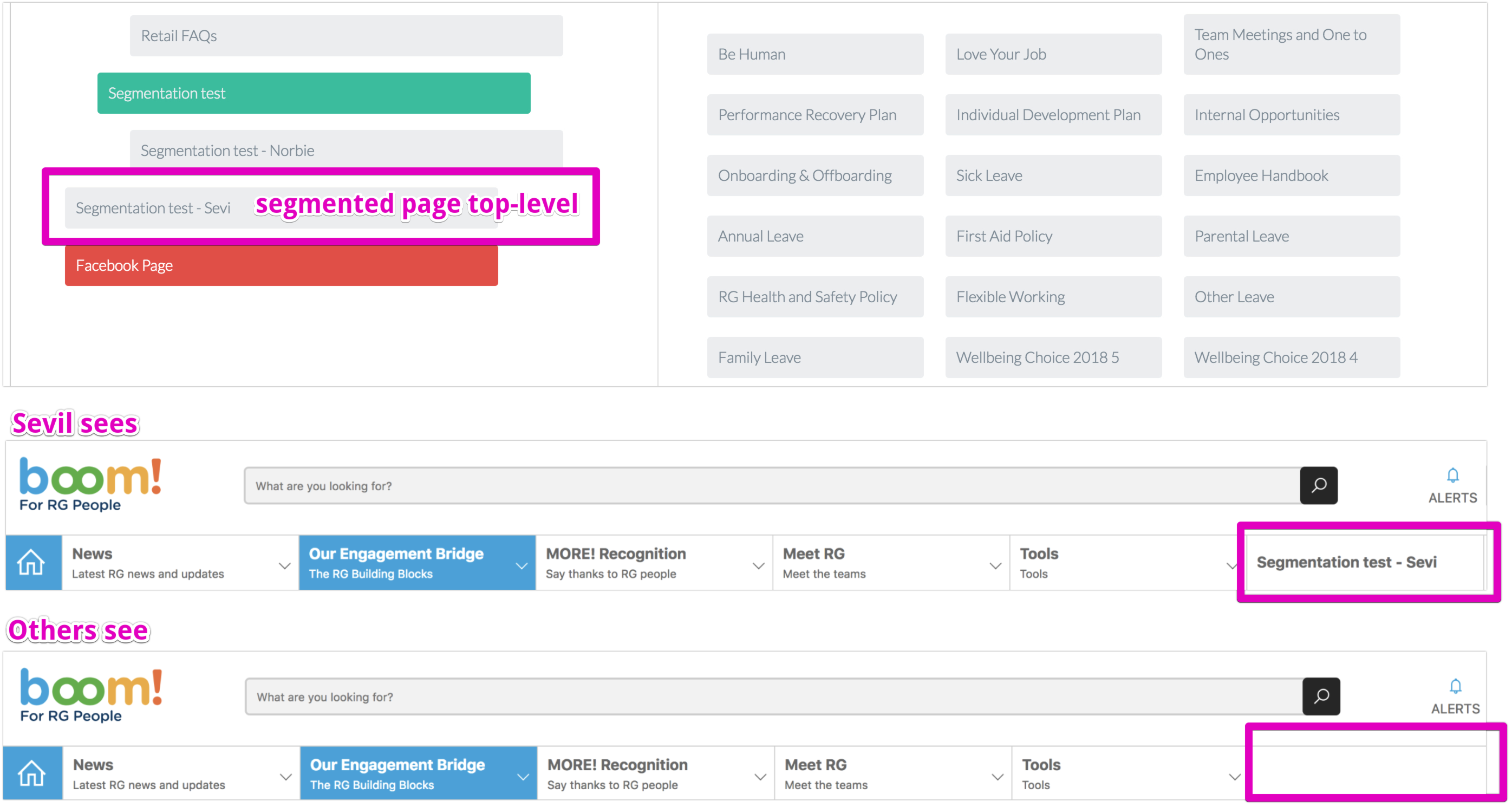
L'ultimo esempio è quando una pagina segmentata (regola: Il nome è Sevil) viene aggiunta direttamente alla barra di navigazione. In questo caso, tutti tranne Sevil non vedono nulla sulla barra di navigazione, mentre Sevil vede Test di segmentazione come link di primo livello.

Esempi di casi d'uso
Il momento giusto per utilizzare la segmentazione dipenderà dagli obiettivi principali e dagli scopi della piattaforma del cliente e dalle soluzioni che hanno. Alcuni esempi di quando la segmentazione del menu sarebbe particolarmente rilevante includono:
- Piattaforme globali - segmentare le informazioni sui benefici in modo che siano rilevanti per ciascun paese
- Educazione R&R - i manager vedranno un'educazione diversa rispetto ai dipendenti poiché il loro ruolo è in qualche modo diverso, tuttavia entrambe le pagine/layout possono apparire sotto 'Come funziona?' ecc
- Differenze di localizzazione - spesso i contenuti saranno rilevanti per un luogo di lavoro specifico, ad esempio negli uffici RG potremmo avere un Menu Personalizzato di 'Sicurezza' e sotto informazioni relative a tutte le nostre sedi, ma grazie alla segmentazione i dipendenti vedrebbero solo il link rilevante per il loro ufficio.

Commenti
0 commenti
Accedi per aggiungere un commento.